您现在的位置是:网站首页> 编程资料编程资料
css sprites技术 CSS Sprites图片切割术与图片优化深入理解css sprites把很多小图集成在一张图片上CSS Sprites 样式生成工具 3.0CSS Sprites简介以及优缺点使用CSS sprite 的好处和坏处分析什么是CSS Sprites(图片合并)技术 图文介绍CSS Sprites详解浅谈CSS Sprites切图技术CSS Sprite从大图中截取小图完整教程
![]() 2021-09-07
1290人已围观
2021-09-07
1290人已围观
简介 近段时间一直在做前台的一些东西,涉及到很多div+css的问题,原来这个叫CSS Sprites技术,我对前台这些个东西比较感兴趣,所以会去了解多一点
很久之前就在互联网网站和一些js插件中见过这种技术的应用,当时觉得很麻烦,就没有用,也没有去深究。
近段时间一直在做前台的一些东西,涉及到很多div+css的问题。这个东东我又碰到了,所以我花了点时间去网上了解了下其中的原理。原来这个叫CSS Sprites技术,主要是个人爱好啦,我对前台这些个东西比较感兴趣,所以会去了解多一点。
废话不多说,直接上我做的小例子:

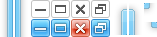
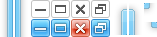
这是一张多个小背景的图片合并而成的图片,当我们想要在页面上只显示其中我们需要的区域时,我们就需要将其“切”出来。
这段代码就是提取合并图片中那个红色叉叉图片。
这时候该想想我们为什么要这么做,这个东西百度一下,你就知道,我就简单讲下。
合并图片之后会减少图片的数量,进而减少了页面请求图片的次数,而当处于正常网络的情况下,不大于200KB的单张图片所需的载入时间是差不多的。这样的话,页面的加载效率就会调高。
技术永无止境,在此与各位共勉。
近段时间一直在做前台的一些东西,涉及到很多div+css的问题。这个东东我又碰到了,所以我花了点时间去网上了解了下其中的原理。原来这个叫CSS Sprites技术,主要是个人爱好啦,我对前台这些个东西比较感兴趣,所以会去了解多一点。
废话不多说,直接上我做的小例子:

这是一张多个小背景的图片合并而成的图片,当我们想要在页面上只显示其中我们需要的区域时,我们就需要将其“切”出来。
复制代码
代码如下:复制代码
代码如下:这段代码就是提取合并图片中那个红色叉叉图片。
这时候该想想我们为什么要这么做,这个东西百度一下,你就知道,我就简单讲下。
合并图片之后会减少图片的数量,进而减少了页面请求图片的次数,而当处于正常网络的情况下,不大于200KB的单张图片所需的载入时间是差不多的。这样的话,页面的加载效率就会调高。
技术永无止境,在此与各位共勉。
相关内容
- div footer标签css实现位于页面底部固定css实现背景渐变与底部固定的蓝天白云示例详解八种方法实现CSS页面底部固定
- html5 css3 动态气泡按钮实例演示纯CSS实现气泡对话框尖角处理方案CSS3制作气泡对话框的实例教程可自定义箭头样式的CSS3气泡提示框纯CSS实现聊天框小尖角、气泡效果纯CSS实现箭头、气泡让提示功能具有三角形图标css制作tips提示框,气泡框,制作三角形的实现
- IE矩阵Matrix滤镜旋转与缩放及如何结合transformcss3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 不同CSS技术及其CSS性能之间的差异CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- CSS属性简写整理CSS属性简写和选择器的优先级问题 CSS中简写属性要注意TRouBLe的顺序问题(避免踩坑)
- CSS学习中的瓶颈期深入分析
- 基于display:table的CSS布局让HTML元素和像table一样CSS display属性的table表格布局关于CSS中的display:table-cell使用技巧的几种应用css display table 自适应高度、宽度问题的解决
- 大小不固定的图片和多行文字的垂直水平居中实现分析CSS 垂直水平居中的5种最佳解决方案CSS水平垂直居中的几种方法总结纯css多种方法实现div中单行文字、多行文字及嵌套div垂直水平居中如何使div垂直水平居中的css代码CSS 实现未知内容高度的垂直水平居中(改良版)CSS解决未知高度的垂直水平居中自适应问题CSS水平垂直居中解决方案(6种)
- 关于CSS中的display:table-cell使用技巧的几种应用CSS display属性的table表格布局基于display:table的CSS布局让HTML元素和像table一样css display table 自适应高度、宽度问题的解决
- css属性让网页文字实现竖排的几种方法设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法





